Юрий Панасюк, специалист по проектированию веб-интерфейсов агентства
Юрий Панасюк, специалист по проектированию веб-интерфейсов агентства
Интернет всегда со мной
Благодаря быстрому развитию мобильных устройств и их общедоступности Интернет становится неотъемлемой частью быта современного человека. Растёт и количество разрешений экранов, на которых можно просматривать веб-страницы. На данный момент диапазон разрешений мобильных устройств составляет от 320x240 до 640x480 для смартфонов, и от 480x854 до 2048х1536 для планшетов. И это не предел.
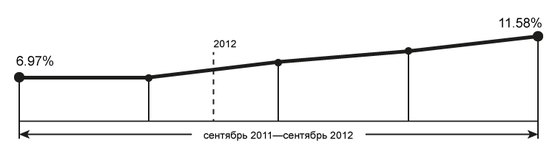
При этом за последний год количество мобильных пользователей в мире выросло почти на 50%. Не принимать это во внимание – значит отсекать огромную аудиторию пользователей вашего сайта.

Рисунок 1. Динамика количества мобильных пользователей (по материалам агентства Nimax)
Поэтому сейчас остро встаёт вопрос о создании гибких сайтов, ориентированных на просмотр, в том числе, на мобильных устройствах. При этом сайт должен изменяться так, чтобы контент был доступен в полном объёме на любом из них. Эту задачу позволяет решить комплекс техник и технологий, который называется «адаптивный» или «отзывчивый» веб-дизайн.
Задача адаптивного дизайна – предоставить пользователю контент, необходимый для достижения его текущих целей, и сохранить работоспособность сайта на всех смартфонах и планшетах. При этом, в зависимости от ситуации, в которой происходит взаимодействие с сайтом, то есть в зависимости от контекста использования устройства, разные цели пользователя выходят на первый план. Поэтому при разработке адаптивного сайта контент и контекст необходимо рассматривать в первую очередь.
А надо ли?
Но прежде чем приступить к созданию адаптивного сайта, задайте себе вопрос: есть ли у пользователей необходимость заходить на ваш сайт с мобильного устройства? Может оказаться, что вам вполне достаточно планшетной версии, а мобильная нужна только для нескольких разделов. Как в случае с
Разработка адаптивного сайта увеличивает стоимость проекта, поскольку больше времени требуется на следующих этапах разработки:
- Проектирование (как на стадии анализа, так и на стадии прототипирования);
- Дизайн (макеты для всех разрешений);
- Вёрстка (проработка CSS для каждой раскладки).
Остальные процессы – например, программирование и публикация – остаются неизменными. Разрабатывая адаптивный сайт, вам придется настраивать и поддерживать работу только одной системы, что ведет к снижению затрат, по сравнению с разработкой дополнительных нативных или HTML 5 мобильных версий сайта.
После того как вы убедились в целесообразности разработки адаптивного сайта, можно переходить к проработке теоретической части: формированию контента и определению контекста использования сайта на мобильных устройствах.
Контент
На сайте, который будет отображаться на небольших экранах мобильных устройств, плотность информации на один пиксель значительно возрастает. Перед тем как приступить к разработке, необходимо рассмотреть каждую деталь на странице и продумать контент – это фундамент сайта. Контент должен быть упорядочен в соответствии с целями пользователей и бизнес-целями сайта.
Появление любого элемента на странице должно быть оправдано, иначе она окажется захламлённой. Чтобы это предотвратить, перед каждым элементом контента нужно поставить следующие вопросы:
- Соответствует ли этот контент целям и задачам, которые стоят перед сайтом?
- Зачем это надо пользователю?
- Как пользователь будет с этим взаимодействовать?
Стоит обратить внимание на то, что некоторые элементы контента могут видоизменяться или вообще скрываться на меньших разрешениях.
Определив, какой контент и в каком порядке будет представлен на странице для мобильного устройства, вы сможете перенести его на бОльшие разрешения. Это легче и правильнее, чем переносить контент с больших разрешений на меньшие. Этот принцип, лежащий в основе разработки адаптивных сайтов, в зарубежной практике получил название «Mobile First». Речь о нём пойдёт ниже.
Контекст
Возможности мобильных устройств обусловливают контекст, в котором пользователь взаимодействует с сайтом. Он может зайти на вашу страницу по дороге на работу, находясь в транспорте или дома, сидя на диване. При этом изменяются скорость соединения, возможности устройства, окружение пользователя и его цели в данный момент. Соответственно, используются понятия количественного и качественного контекста.
Количественный контекст – это:
- Размеры экрана устройства;
- Скорость Интернет-соединения;
- Технические возможности устройства;
- Способ ввода текста.
Качественный контекст – это:
- Цели пользователя в момент взаимодействия с сайтом на мобильном устройстве;
- Окружение пользователя в этот момент;
- Сосредоточенность пользователя на сайте;
- «Продвинутость» пользователя.
Теперь, когда мы определились с теорией, то есть структурой контента и контекстом взаимодействия с сайтом, можно переходить к непосредственной практической части: прототипированию и дизайну страниц. < /p>
Начните с мобильного
Поскольку функциональных ограничений у мобильных устройств больше, взаимодействие пользователя с вашим сайтом в этом случае самое сложное. Поэтому разработку адаптивного сайта (дизайн и проектирование) следует начинать именно с мобильной версии. Это гарантирует, что весь контент и функциональность будут доступны пользователю, несмотря на ограничения.
Спроектировав мобильный экран, можно постепенно наращивать функциональность и элементы дизайна в соответствии с возможностями и размерами экранов большего разрешения. Это метод прогрессивного улучшения. Например, на десктопной раскладке могут добавляться Java-скрипты, недоступные на мобильный устройствах. И наоборот, можно использовать возможности тач-устройств или геотаргетинга на мобильных раскладках, которые не доступны для настольных ПК.
Чтобы наиболее эргономично расположить все возможные элементы на будущих страницах сайта, начать стоит с самой сложной по структуре. Например, для блога это страница конкретного поста: она имеет наибольшее количество элементов и их атрибутов.
Охватить абсолютно мобильные все устройства не получится. Поэтому ещё на этапе исследования необходимо выявить наиболее приоритетные и вести разработку под них. В нашей практике это чаще всего:
- Настольный компьютер (1024+);
- Планшет (вертикальное расположение) (768);
- Мобильные устройства (320).

Рисунок 2. Наиболее приоритетные устройства для разработки адаптивного сайта (по материалам агентства Nimax)
Размеры мониторов настольных ПК значительно увеличились за последнее время. Используя это преимущество, можно наращивать функционал и контент. Например, на разрешениях от 1024 пользователю может предлагаться более детальная или дополнительная информация.
Юрий Панасюк, специалист по проектированию веб-интерфейсов агентства Nimax
*